Design Responsivo ou Mobile Site? Qual a diferença? Qual usar?
O objetivo dos dois é o mesmo: site (ou blog) para dispositivos mobiles.
Então qual a diferença?
Versão Mobile
Quando se tem uma Versão Mobile, é feito dois designs para o site, logo a programação também é duplicada. Um design é padrão para ser visualizado no computador, o outro é para os dispositivos mobiles. O design pode ser parecido, como cores, fontes e logo, mas no geral, um não tem nada a ver com o outro.
O design da versão mobile e toda a sua programação é feito pensando apenas no mobile. Já o padrão é feito pensando apenas no computador.
Quando o usuário visita o site, há uma função que identifica o dispositivo usado e o redireciona para o design específico, mas podendo deixar opção para o usuário escolher qual versão prefere para visualizar o site.

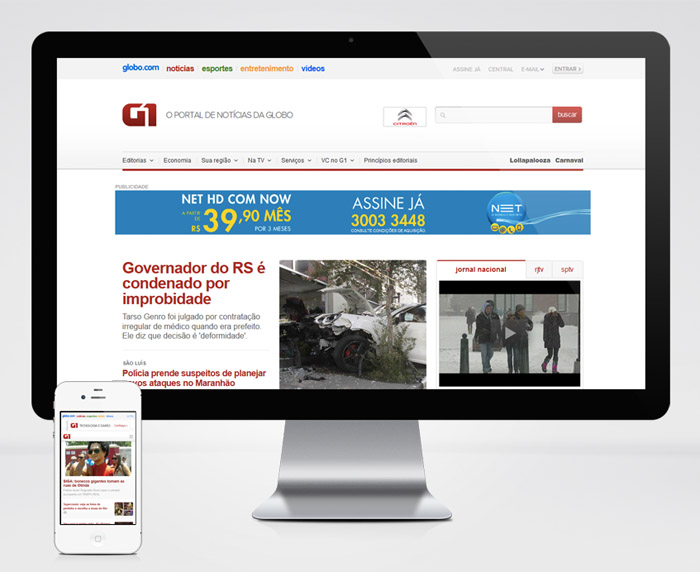
Um exemplo é o G1 da Globo.
Se você visitar o site no computador ele terá o layout padrão no endereço g1.globo.com.
Quando você abrir o G1 no smartphone, ele automaticamente te redireciona para m.g1.globo.com e no final da página tem um link “versão clássica”, que lhe permite visualizar a versão padrão do site.
Note que o design do smartphone é diferente do design no computador.
No caso do G1 no tablet, iPad por exemplo, é usado a mesma versão do computador. Mas poderiam ter deixado o usuário do tablet ser redirecionado para a versão mobile. Por que então não fizeram isso?
O iPad (e muitos outros tablets) e muitos notebooks tem a resolução de 1024×768, e o site do G1 para computador é feito com essa resolução. Então não tem por quê alterar para o tablet se pode ser visualizado nele a mesma versão do computador sem problemas.
Atualização: o G1 agora é responsivo.
Quando é feito a versão mobile em um subdominio, isso duplica as URL’s de conteúdo do site e o Google não vê isso como algo bom para os resultados da busca deles.
Quem usa WordPress é possível fazer a troca de temas de acordo com o dispositivo. Assim pode ser feito um tema para o mobile e um outro para o computador, o que permite usar as mesmas URL’s nas páginas e posts.
Responsivo
Site Responsivo é feito apenas um design para o site, mas todo o design e a programação é feito pensando no computador e no dispositivo mobile.
Quando você visita um site responsivo, seja do computador, smartphone, tablet ou notebook, o design é o mesmo. O que altera é como o design é apresentado.
O layout inteiro é “ajustado” de acordo com a resolução do dispositivo. Tudo é feito de acordo com a resolução.
Se o menu do site ao ser visualizado no computador é horizontal e tem 10 links nele, no smartphone ele pode aparecer através de um menu dropdown (clica no menu e ele abre e mostra os links) por que os 10 itens não “cabem” horizontalmente na tela de um smartphone de forma legível.
Um outro exemplo é a lateral de um blog que aparece normalmente, na lateral, quando visualizado no computador. Mas quando visualiza no smartphone não é mais na lateral, e sim abaixo dos posts (ou não existe mais). Isso por que os posts e a laleral de um blog não “cabem” um ao lado do outro na tela do smartphone de maneira que o visitante consiga ler tudo sem zoom.

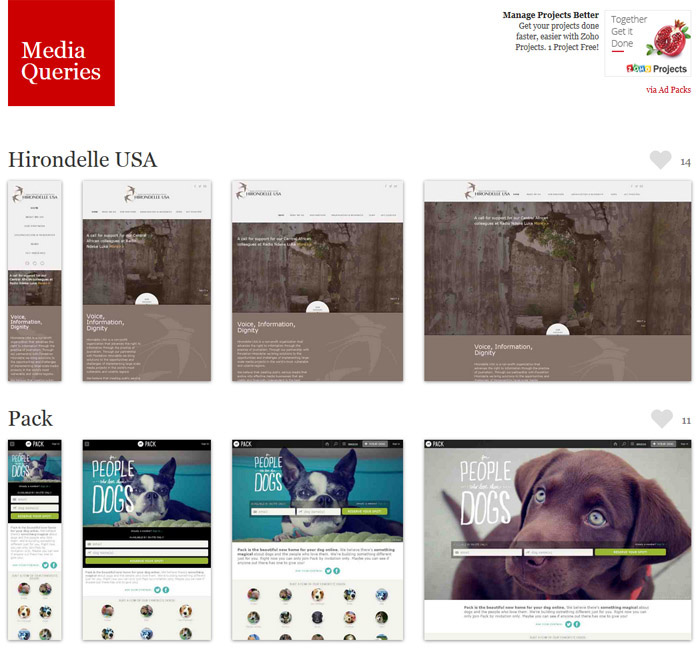
No site mediaqueri.es tem vários exemplos de design responsivo. Note que em todos os exemplos, o design é o mesmo, alterando a distribuição dos itens da página de acordo com a resolução.
Um outro exemplo de responsivo é o nosso blog. Sim, esse mesmo que você está lendo. Veja no smartphone, computador e tablet, a diferença. No iPad por exemplo, deixamos ele igual no computador, quando o iPad está na horizontal, já na vertical muda como o conteúdo é mostrado.
Quer ver mais? Visita o Pequenina Vanilla – um dos nosso últimos trabalhos de programação – em dispositivos diferentes.
O que é esse Media Queries? É a utilização de Media Types para definir formatações para diversos dispositivos. O navegador lê as expressões e aplica o CSS relacionado.
Qual devo usar?
Isso vai depender do seu projeto e quais são seus objetivos.
Se você faz questão de ter o mesmo design do computador no smartphone, o Responsivo é o indicado. Claro que dependendo do design não será idêntico no smartphone, mas a ideia permanece. E dizem que para o SEO o responsivo é melhor, por manter o mesmo HTML.
Eu pessoalmente gosto muito de quando o site é responsivo e em especial com flat design, acho que é o que fica muito melhor distribuído ao ser visualizado no smartphone ou tablet.
O legal da versão mobile é que pode ser usado alguns efeitos que ficariam sem sentido na versão do computador, mas acho que o mais legal dela é poder fazer ela bem resumida, sem tantas “frescuras” das versões do computador, pra ficar bem rápido ao ser visualizado em um dispositivo mobile, mas que usem a mesma URL para o conteúdo.
Alguns fatores para levar em conta, no responsivo e na versão mobile:
Responsivo
- Quase sempre tem alguma coisa que precisa ser diferente da versão do computador. Tudo depende de como é o design.
- Um menu grande não cabe na tela do smartphone de forma legível, é preciso reduzir ele ou mostrar de outra forma.
- Posts de um lado e lateral do outro lado não cabem na tela de forma legível. Um tem que ser mostrado de forma diferente ou simplesmente não aparecer.
- Um efeito com script que funciona no computador pode não funcionar igual no mobile, ou simplesmente não funcionar. Depende do script usado e da função dele.
Responsivo e Versão Mobile
- Não existe mouse hover no mobile.
- Flash não funciona em quase todos os dispositivos mobiles, o que nos leva aos muitos banners de publicidade que ainda são feitos em flash. Evite usar eles, ou terão que esconder da versão mobile pra não ter um espaço em branco no design. O ideal é que as agências de publicidade façam banners responsivos, ou pelo menos tenha uma função que identifique o dispositivo para fazer a troca do flash para uma imagem.
- Scripts pesam. Diminuir a quantidade ajuda no desempenho do site.
- Imagens grandes, e muitas, na página inicial deixa o site mais lento. Posts resumidos com leia mais é o ideal, principalmente para blogs.
E se eu não quiser usar nenhum, como fica meu site/blog?
Quando um site não tem versão mobile ou não é responsivo, o dispositivo por padrão ajusta todo o site para a tela. Fica tudo “encolhido” no smartphone, por exemplo. E para o usuário conseguir ler e navegar pelo site, ele precisará dar um zoom.
E o aplicativo?
Aplicativo é outra história. Mas não recomendo criar um aplicativo só para visualizar o site, a não ser que o site tenha um objetivo parecido com rede social, jogo ou alguma outra função onde o visitante possa interagir nele.
Imagine quantos aplicativos teria no smartphone se cada site e blog pudessem ser visualizados apenas através do aplicativo do mesmo. Pois é!
Finalizando
Pode parecer difícil escolher qual dos dois usar, cada um tem seus pontos positivos e negativos, mas de uma forma ou outra você ganha, pois o uso dos smartphones e tablets estão se tornando cada vez mais frequentes. Quem não acha legal visitar um site no smartphone ou tablet, do conforto da sua cama (ou sofá, ou qualquer outro lugar) nos dias de preguiça, sem precisar de um computador?