Esse guia é para quem usa WordPress em hospedagem.
Atualizado: Confira nosso vídeo sobre como criar uma galeria de fotos no WordPress.
Nesse post vamos explicar como adicionar imagens no post no WordPress.
Quando você estiver criando um post (ou página) e quiser adicionar imagens nele, basta clicar no botão Adicionar Mídia.

Ao clicar no botão, uma janela irá abrir com a opção de fazer upload das imagens e outras opções.

1) Inserir mídia
Onde você irá fazer upload das imagens e inserir uma a uma (ou várias de uma vez) ao post.
2) Criar Galeria
Você pode entrar nessa opção, fazer upload de imagens para criar uma galeria e depois inserir no post.
3) Definir imagem destacada
Você pode escolher uma imagem para ser a imagem destacada do post, aquela em que comentamos no guia do post.
4) Inserir do URL
Você pode inserir uma imagem através do URL dela.
5) Enviar arquivos
Se você escolher a opção Inserir mídia, Criar galeria ou Definir imagem destacada, terá essa opção de enviar arquivos.
É só arrastar as imagens para a janela ou clicar no botão para buscar elas no seu computador, e então fazer o upload delas.
6) Biblioteca de mídia
Onde tem todas as imagens que você já fez upload no painel do WordPress.
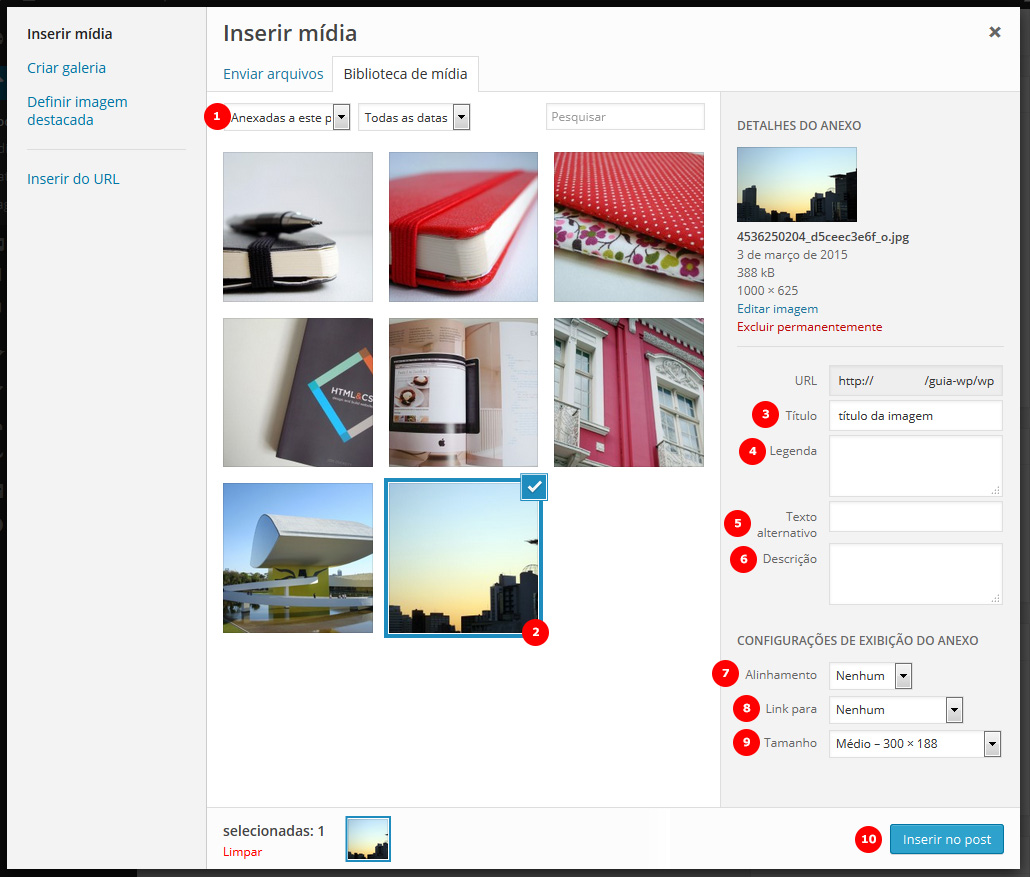
Inserir mídia
Depois de fazer upload das imagens, elas aparecem na janela em miniaturas para que você possa escolher como quer adicionar elas ao post.

1) Menu de opções
Escolha a opção Anexadas a este post caso você tenha muitas imagens adicionadas, de posts anteriores, assim não fica aparecendo tudo ali e confundindo na hora de escolher.
2) Selecione uma imagem clicando nela
3) Adicione um título para a imagem
Esse campo é obrigatório, e ajuda em relação ao SEO, até porque ele será o título do post da imagem.
4) Adicione uma legenda para a imagem
Esse campo é opcional.
5) Texto alternativo para a imagem
Esse campo é opcional, normalmente só aparece no código esse texto alternativo para a imagem.
6) Adicione uma descrição para a imagem
Esse campo é opcional e normalmente só aparece essa descrição na página da imagem. Mas vai depender de como foi configurado o tema que está usando.
7) Alinhamento
Escolha como a imagem será alinhada no post.
Se vai ficar alinhada à esquerda, à direita, centralizada ou não terá alinhamento.
8) Link para
Escolha se a imagem terá link.
As opções são:
- Arquivo de mídia: ao clicar na imagem abre a mesma imagem em tamanho original sozinha. Dependendo do tema que estiver usando, a imagem pode abrir em uma popup;
- Página de anexo: ao clicar na imagem abre o post da imagem, como por exemplo esse post;
- URL personalizado: você adicionar uma URL qualquer e ao clicar na imagem, abre aquela URL. Você pode por exemplo colocar a URL do seu instagram e quando clicar na imagem ele será aberto;
- Nenhum: a imagem será inserida no post sem nenhum link.
9) Tamanho
Escolha qual o tamanho da imagem será inserida no post.
Se você fez upload de uma imagem muito grande (maior que 1024 pixels de largura por exemplo), o ideal é que você escolha o tamanho médio ou grande para inserir no post, e não o tamanho original. Assim seu post não ficará pesado pra abrir.
10) Inserir no post.
Só clicar no botão e a imagem será inserida no post.

Se você fez upload de muitas imagens pra inserir no post, antes de clicar nesse botão, você pode escolher a configuração de cada uma antes, selecionando uma por uma e editando o título, tamanho, alinhamento… e depois de editar todas, você seleciona todas elas juntas e clica em inserir no post. Assim todas as imagens são inseridas de uma só vez no seu post, deixando uma imagem abaixo da outra.
Criar galeria
No WordPress é possível criar uma galeria também.
Depois de clicar no botão Inserir mídia, na janela que abrir vá em Criar galeria, faça upload das imagens ou selecione as imagens que quer adicionar na galeria, e então clique no botão azul Criar uma nova galeria.

Na próxima página que abrir na janela é onde você edita as configurações da galeria.
Você pode colocar legenda em cada imagem se quiser.

1) Link para
Você pode selecionar se as imagens da galeria terão link para algum lugar.
- Página de anexo: abre a página da imagem, como essa por exemplo;
- Arquivo de mídia: abre a mesma imagem no tamanho original. Dependendo de como foi feito o seu tema, pode ser que abra em uma popup;
- Nenhum: as imagens não terão link.
2) Colunas
Escolha quantas colunas terão na galeria.
A galeria de fotos padrão do WordPress, mostra as imagens miniaturas, em 3 colunas, e quando clica abre a imagem maior ou a página da imagem.
Dependendo do tema que estiver usando essa galeria pode ser mostrada através de um slide ou de outra forma.
3) Ordem aleatória
Se você quer que as imagens na galeria apareçam de forma aleatória.
4) Tamanho
Escolha o tamanho da imagem na galeria.
Se seu tema está usando a galeria padrão do WordPress, o ideal é usar o tamanho miniatura (e quando clicar abre a imagem grande) pra não pesar o carregamento da página.
Se seu tema está personalizado diferente a galeria de fotos, verifique com quem criou ele, qual o tamanho é recomendado para que a galeria fique ok.
5) Inserir galeria
Depois de fazer as configurações, é só clicar em Inserir galeria.

Na imagem acima é como fica a galeria de imagens no editor, no painel do WordPress, usando o tema Twenty Fifteen, padrão do WordPress.
Para visualizar todos os posts desse guia, visita a tag Guia WordPress.