O Instagram irá desativar a API que funcionaria com as explicações desse post.
A partir de Março de 2020 é recomendado usar a nova API deles.
Infelizmente não temos ainda um post a respeito.
Para mais informações, visite a página de developer do Instagram ou a página da API nova.
A maioria dos widgets para sites/blogs que mostram fotos recentes de um pefil no Instagram, precisam de autorização do usuário para que funcionem.
O Difluir tem aplicativos para isso, pra facilitar para o usuário gerar o código token e usar nossos widgets.
Devido as últimas alterações da API do Instagram, alguns usuários podem ter problemas com o atual código token. Então esse tutorial é para explicar como podem gerar por conta o Access Token, com seu próprio aplicativo na rede social.
Criando o Aplicativo
Para criar um aplicativo no Instagram, entre nessa página.
Se você não tem nenhum aplicativo criado na sua conta do Instagram, ele irá pedir pra cadastrar a URL do seu site, seu telefone e porque você quer criar um aplicativo. Preencha esses campos e depois de confirmar, na nova página que abrir terá o botão Register a new client. Clique nesse botão.
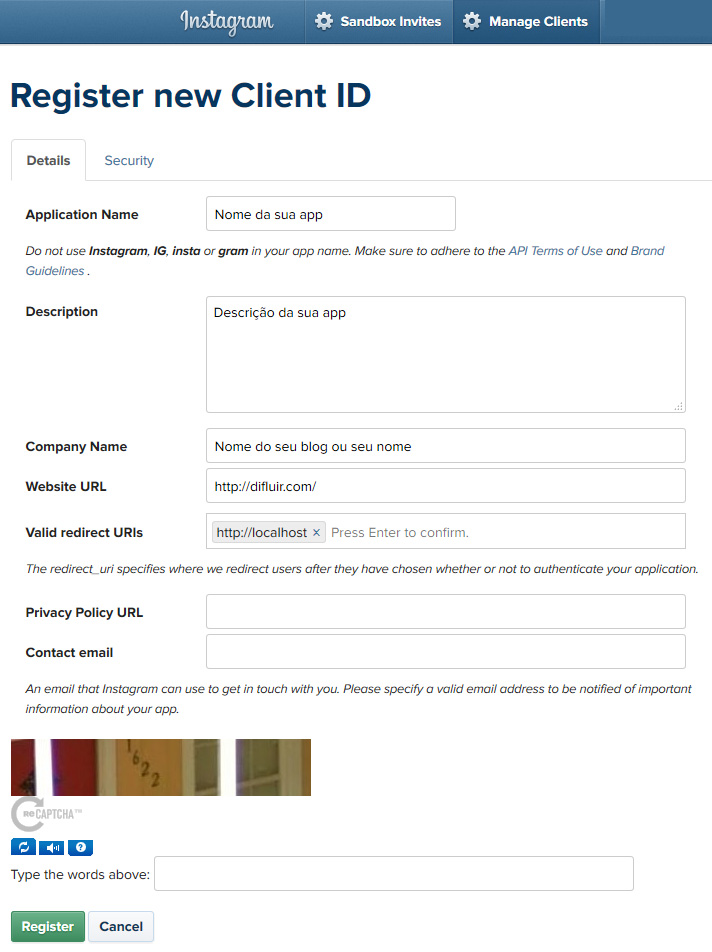
Na próxima página você precisa preencher as informações do seu aplicativo.

1. Na aba Details, preencha o nome do aplicativo, a descrição, nome do seu site/blog, a URL dele, e no campo Valid redirect URLs preencha com http://localhost
2. Na aba Security, deixe desmarcado a opção Disable implicit OAuth.
Então preencha o campo Type the words above e depois clique no botão Register.
É importante deixar desmarcado a opção Disable implicit OAuth antes de clicar no botão Register. Do contrário, a URL http://localhost não será aceita.

3. Na próxima página você terá seu aplicativo criado com o código Client ID. Esse código será necessário para gerar o access token.

Gerando o Access Token
Agora que você já tem seu aplicativo criado, vamos gerar o código access token.
Você vai precisar do código Client ID do seu aplicativo.
Pra gerar o access token use a URL abaixo, substituindo YOUR_CLIENT_ID pelo código Client ID do seu aplicativo.
https://instagram.com/oauth/authorize/?client_id=YOUR_CLIENT_ID&redirect_uri=http://localhost&response_type=token
Então cole essa URL no seu navegador e visite ela (como se estivesse abrindo um site/blog).
Quando fizer isso vai abrir uma página do instagram pedindo pra você autorizar seu perfil para esse aplicativo.
Só clicar no botão Authorize.

Após clicar no botão vai retornar uma página no seu próprio computador, com erro.
Ignore o conteúdo da página que retornar, o importante é a URL na barra de endereços do seu navegador.
Vai retornar algo como localhost/#access_token=CODIGO_TOKEN_AQUI
Então é copiar o código token da URL e colar no widget do seu site/blog.

Importante (para quem usa WordPress):
Se o widget tiver o link “limpar cache”, clique nele depois que atualizar e salvar o código token no widget.
Se tiver usando plugin de cache, é preciso limpar o cache no plugin.